(Update) Standardization
I have standardized navigator.cores as navigator.hardwareConcurrency, and it is now supported natively in Chrome, Safari, Firefox, and Opera. Our polyfill has renamed the APIs accordingly. Since the initial blog post, Core Estimator has been updated to estimate much faster and now has instant estimation in Chrome through PNaCl.
navigator.cores
So you just built some cool scalable multithreaded feature into your webapp with web workers. Maybe it’s machine learning-based webcam object recognition—or a compression algorithm like LZMA2 that runs faster with the more cores that you have. Now, all you have to do is simply set the number of worker threads to use the user’s CPU as efficiently as possible…
You might be thinking “Easy, there’s probably a navigator.cores API that will tell me how many cores the user’s CPU has.” That was our thought while porting xz to JavaScript (which will be released in the future as xz.js), and we were amazed there was no such API or any equivalent whatsoever in any browser! With all the new features of HTML5 which give more control over native resources, there must be a way to find out how many cores a user possesses.
I immediately envisioned a timing attack that could attempt to estimate a user’s CPU cores to provide the optimal number of workers to spawn in parallel. It would scale from one to thousands of cores. With the help of Devin Samarin, Jon-Carlos Rivera, and Devyn Cairns, we created the open source library, Core Estimator. It implements a navigator.cores value that will only be computed once it is accessed. Hopefully in the future, this will be added to the HTML5 specification.
Live demo
Try out Core Estimator with the live demo on our website.
How the timing attack works and scales
The estimator works by performing a statistical test on running different numbers of simultaneous web workers. It measures the time it takes to run a single worker and compares this to the time it takes to run different numbers of workers simultaneously. As soon as this measurement starts to increase excessively, it has found the maximum number of web workers which can be run in parallel without degrading performance.
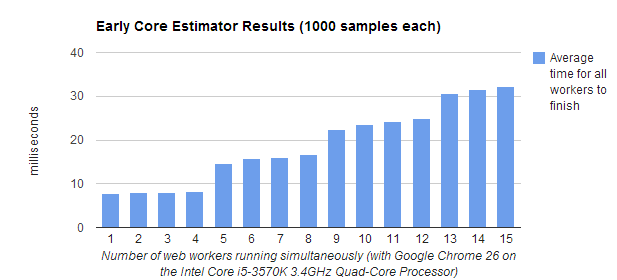
In the early stages of testing whether this would work, we did a few experiments on various desktops to visualize the data being produced. The graphs being produced clearly showed that it was feasible on the average machine. Pictured are the results of running an early version of Core Estimator on Google Chrome 26 on an Intel Core i5-3570K 3.4GHz Quad-Core Processor with 1,000 time samples taken for each core test. We used 1,000 samples just to really be able to see the spread of data but it took over 15 minutes to collect this data. For Core Estimator, 5 samples seem to be sufficient.
The astute observer will note that it doesn’t test each number of simultaneous workers by simply counting up. Instead, Core Estimator performs a binary search. This way the running time is logarithmic in the number of cores—O(log n) instead of O(n). At most, 2 * floor(log2(n)) + 1 tests will be done to find the number of cores.
Benefits
Previously, you had to either manually code in an amount of threads or ask the user how many cores they have, which can be pretty difficult for less tech savvy users. This can even be a problem with tech savvy users—few people know how many cores their phone has. Core Estimator helps you simplify your APIs so thread count parameters can be optional. The xz.js API will be as simple as xz.compress(Blob data, callback(Blob compressed), optional int preset=6, optional int threads=navigator.cores), making it this easy to implement a “save .xz” button for your webapp (in conjunction with FileSaver.js):
save_button.addEventListener("click", function() { xz.compress(serializeDB(), function(compressed) { saveAs(compressed, "db.xz"); }); }); |
Supported browsers and platforms
Early Core Estimator has been tested to support all current release versions of IE, Firefox, Chrome, and Safari on ARM and x86 (as of May 2013). The accuracy of Core Estimator on systems with Intel hyper-threading and Turbo Boost technology is somewhat lesser as the time to complete a workload is less predictable. In any case it will try to tend towards estimating a larger number of cores than actually available to provide a somewhat reasonable number.


Very interesting, and a common problem I think! I worked on something similar a few months ago: https://github.com/phenomnomnominal/workerbench.coffee
and please help
I’d be interested to know the results of the feedback you’re getting when you ask “Was this result accurate within 1-2 cores?”
Or, more specifically, was this estimate correct?
This worked on my old laptop, but fails to complete on beefier machines. I have a dual XEON with 8 physical cores per CPU, hyperthreaded to 32 virtual cores. When running the demo, I get 16 grey boxes and 16 pink ones, and it never says its finished. It takes quite a long time just to get that far.
I’m actually looking for a portable way to benchmark/test/burn-in machines that haven’t been set-up yet (I’m booted off a live disk now, but most benchmarks for linux don’t come in a binary format and there is no compiler on the livecd). I figure it would be really cool to have a benchmark suite that ran in a browser, but figuring out what to compare the results to via javascript is pretty problematic! This would be a good start if it could finish the test.
[…] 具体可以看这篇 文章 […]
[…] 此处内容,有兴趣的同学可以看看这篇文章https://eligrey.com/blog/cpu-core-estimation-with-javascript/ […]